简介
threejs 是基于 WebGL 开发一种集成、封装的 JS API,可以理解为 three + js,即 3D + javascript 的组合,实现在浏览器上打开网页渲染 3D 效果。
JavaScript 是运行在网页端的脚本语言(前端),毫无疑问 threejs 是运行在浏览器上的。
由于近年 javascript 的计算能力因为 google 的 V8 引擎的到了大幅增强,不仅可以实现高计算量 3D 的快速渲染,甚至实现一部分服务器功能都没有问题。例如 nodejs。、
关于浏览器:想要运行 threejs 渲染出 3D 效果,当然得首先支持 WebGL,因为 threejs 是基于 WebGL 的。例如 Chrome、FireFox、360 就是支持的,但是 IE 浏览器本身对 WebGL 标准的支持就不太友好。所以推荐使用 google 的 Chrome 浏览器。
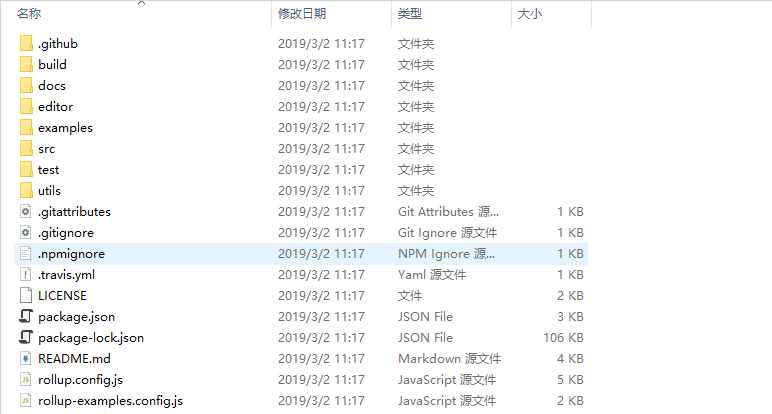
工具目录结构
GitHub:https://github.com/mrdoob/three.js

Build目录:包含两个文件 three.js 和 three.min.js。这是 three.js 最终被引用的文件。一个是压缩过的文件(three.min.js),一个是没有压缩过的文件(three.js)。
Docs目录:帮助文档,里面是各个函数的 API ,但是没有详细解释 = 没有用。
Editor目录:一个类似 3D-max 的简单编辑程序,能创建一些三维物体。
Examples目录:一些例子 DEMO,也是没有文档介绍,根据此学习得费老大的功夫。
Src目录:源代码目录,包含 threejs 所有的源代码。
Test目录:测试代码,没什么用处。
Utils目录:存放一些脚本,python文件的工具目录。例如将 3D-max 格式的模型转换为 three.js 特有的 json 模型。
.gitgnore文件:类似的文件都是 git 工具相关的文件。
LICENSE文件:版权信息。
README.md文件:介绍 three.js 的一个文件,其中还包含了各个版本的更新内容列表。
第一个例子
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <title></title> <style>canvas { width: 100%; height: 100% }</style> </head> <body> <script src="https://raw.github.com/mrdoob/three.js/master/build/three.js"></script> </body> </html> |
这里的<script>标签里头的文件就是上面说的 three.js 文件的路径,根据情况修改。然后在 Chrome 浏览器上打开这个 html 文件。
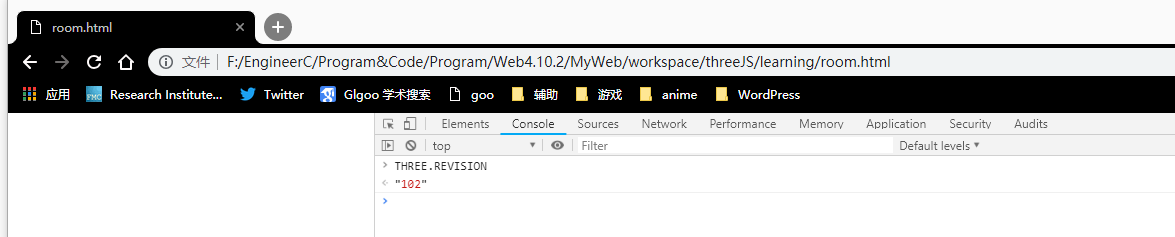
为了验证 Threejs 确实启动(载入)了,打开了该文件后,按 F12 打开调试界面,在 Console 下输入 THREE.REVISION 命令,如果有输出,表明 Threejs 正确启动(载入)了,返回值就是该 Threejs 的版本号。