一、简介
官方网站:http://fontawesome.dashgame.com/
Github:https://github.com/FortAwesome/Font-Awesome
Font Awesome 是一款第三方开发的一套免费的图标字体库和 CSS 框架。这些图标都是矢量图形,以 .svg 文件格式存储。Font Awesome 矢量图形可以像字体一样被处理,可以通过使用像素设置字体大小指定图标大小,并且这些图标可以继承父类 HTML 标签的字体大小。
Font Awesome 支持 CSS ,我们可以通过使用 CSS 所提供的所有特性作用于 Font Awesome,包括:大小(size)、颜色(color)、阴影(shadow)等。
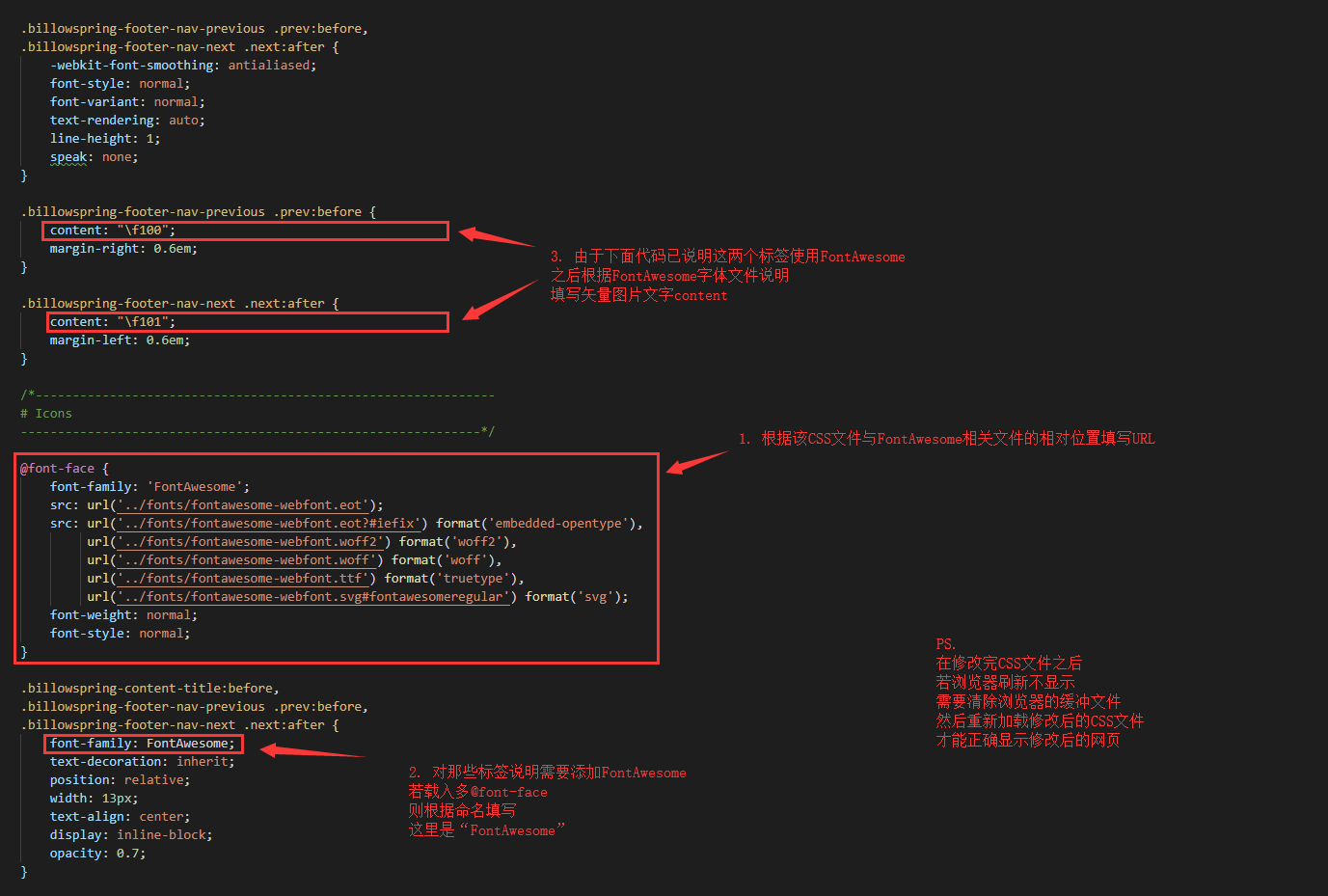
二、引用方法 – CSS

三、后记
引用 Font Awesome 需要注意一下几点:
- CSS 文件所在的文件夹与 Font Awesome 相关文件所在的文件夹 的位置关系影响到 src: url 的调用
- 每个样式调用 content 之前必须填写所属 font-family 是 @font-face 中对应的命名名称,否则会显示空白框框
- 每个样式调用 content 必须在 Font Awesome 范围内,超出范围也会显示空白框框
引用效果(非上图代码效果):
![]()